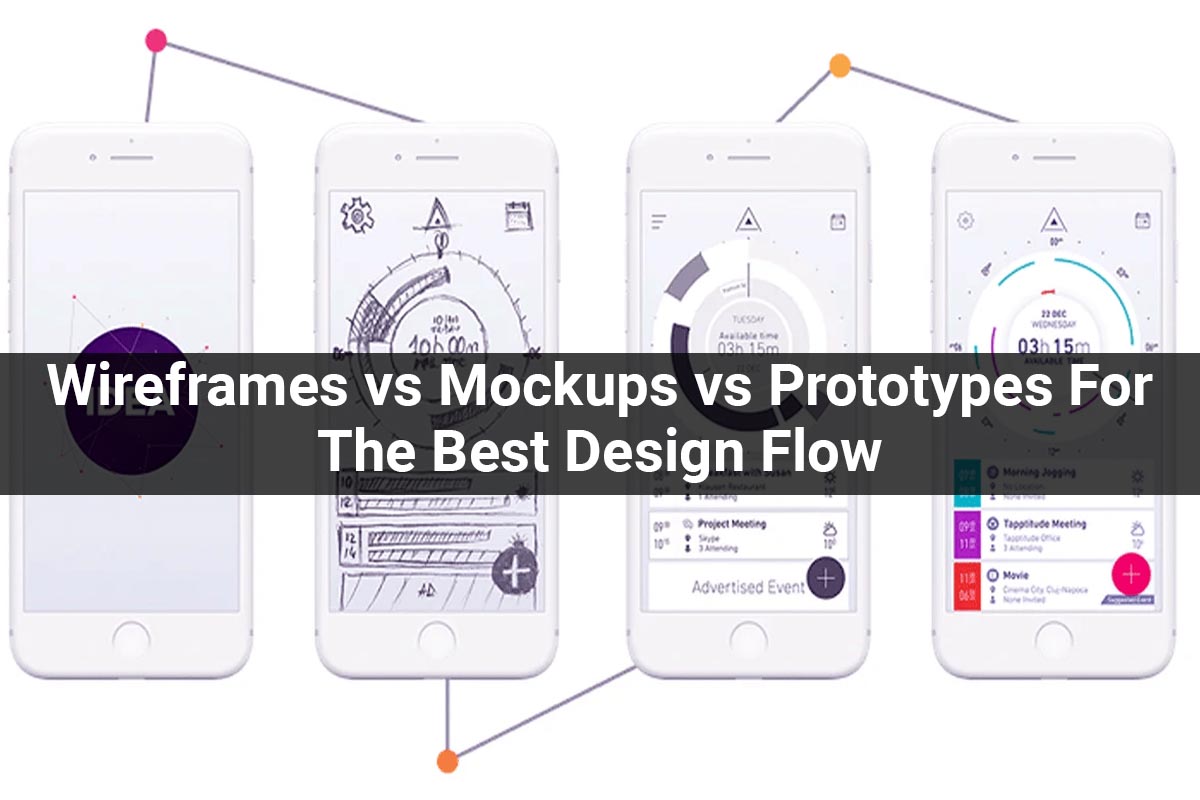
Wireframes vs Mockups vs Prototypes For The Best Design Flow
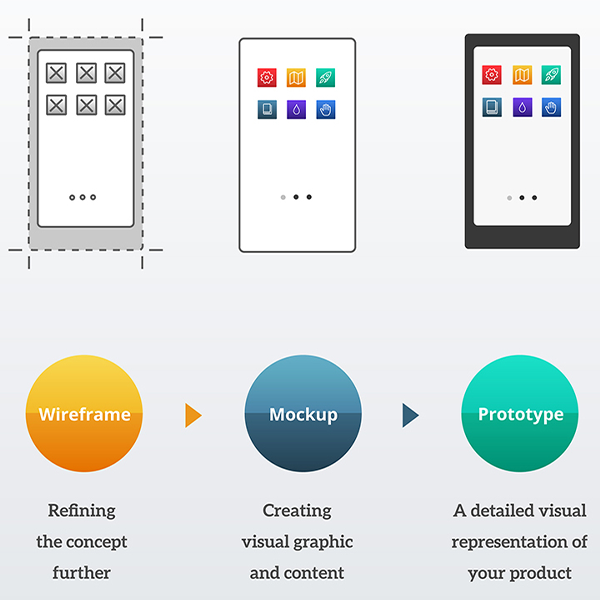
Wireframes vs mockups vs prototypes is a common term utilized by the product teams. Wireframes vs Mockups vs Prototypes is a part of the daily vocabulary of just about any designer working within the digital world. Wireframes vs mockups vs prototypes is a topic that desires clarity, as it’s far visible by clients and designers. The working prototype is an important step to launch any successful product or website however it isn’t the only stage in a proper UI / UX design.

The goal of each step is to allow you to fix any usability issues while the cost of fixing them is still small. wireframes, mockups, and prototypes may seem similar, they all serve a unique role at distinct times during the product development lifecycle.
Wireframes
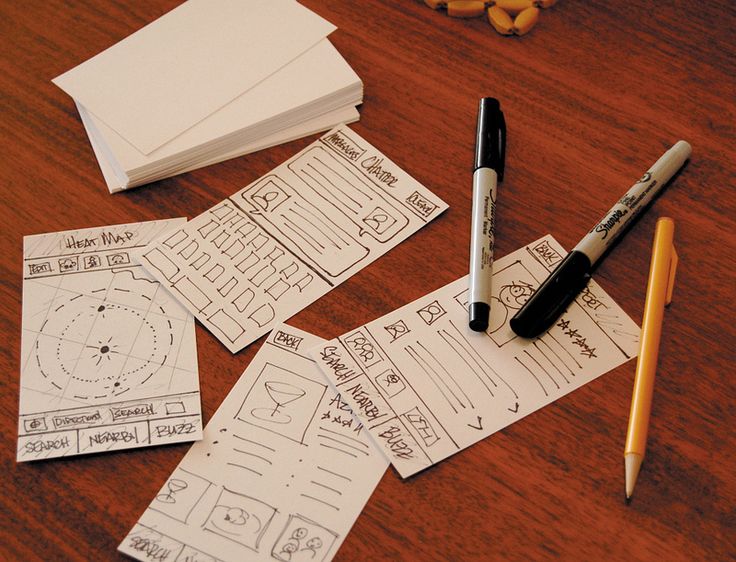
A wireframe is a draft or a sketch by a designer. The purpose of wireframes is to show the structure of an application with basic elements and content placement. This structure helps developers see the functional side of the app. Designers can bring order to scattered ideas and present them schematically. Wireframes serve as a foundation for a website or app.
What does wireframes consist of?
Wireframes display the logic of an app or website. They present the product at its inception stage and consist of:
- Boxes or circles.
- Lines.
- Text.
The wireframes are for an eLearning website that helps users pass a driver’s license test. We used Axure, a special design tool, to create wireframes.

When to use wireframe architecture
- Discuss ideas or concepts.
- Show structure of pages.
- See related pages work together.
- Prepare a detailed project requirements document.
- Visualize the general layout of a website or app.
- Test usability within your team to adjust your product.
Why wireframes so important?
Easy to communicate
A wireframe is a good way to communicate. It can reduce the communication barriers between you and your team members. Sometimes, it is also a good way to demonstrate your design ideas to customers and other stockholders.
Fast to build
You can easily express your ideas by drawing a wireframe with paper and pens. For better and faster communication, you need not pay much attention to details.
Low cost
The cost of creating a wireframe with paper and pen can be zero. Even when you use a free wireframe tool, the cost is very low.
Mockups

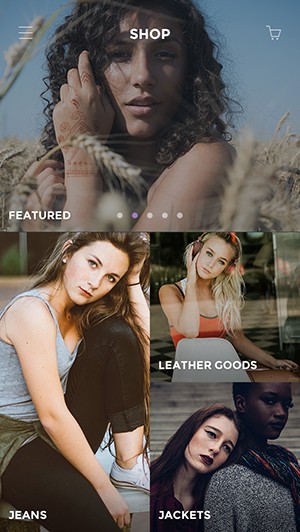
The next step after wireframing is a mockup. A mockup transforms the schematic layout into a colorful, static illustration of the destiny product. With mockups, you can see shapes, color palettes, and fonts. The main difference between wireframes and mockups is that the mockup user flow doesn’t skip details, they are all about giving details, and the feel of an actual app and showing how elements go together.
Component of a mockups
With a mockup, you may form the way your app will look.
- content layout.
- buttons.
- text bars.
- colors and graphics.
- navigation graphics.
- spacing around components.
- other visual parts.
When to use mockups?
You can use an architecture mockup when you want to:
- Decide the product’s color scheme, style, and typography.
- Experiment with the look of the product.
- Present user interface to stakeholders and potential users.
- Be confident about your design.
- Decide on your brand identity.

Prototype
A prototype is a high-constancy interactive manifestation of the final product. Even though prototypes aren’t positioned into code yet, they seem like actual applications. The main difference between mockup vs prototype is that users can easily interact with prototypes and test the user flow.
Main features of prototypes
A prototype ought to be as similar to the final product as possible that allows you to model the user experience.
- Connect all elements with an interactive flow.
- Be a basis for new insights.
- Be a testing and learning tool.
Use prototyping
You can use prototypes when you want to:
- Show more than just product visuals.
- Try your product’s capabilities before going live.
- Gather valuable feedback on usability from users and stakeholders.
- Perform testing.
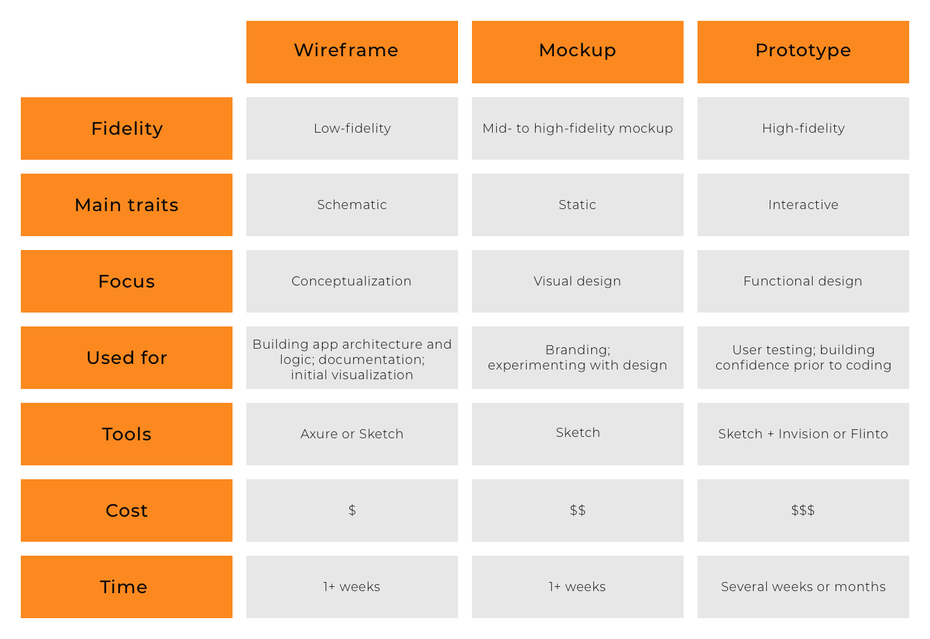
Wireframes vs mockups vs prototypes: Comparison table

Conclusion
You must have a clear understanding of the differences between wireframes, mockups, and prototypes. A wireframe offers a three-dimensional shape. A mockup lets you look at the illustration of your idea and give up with visible recommendations that aren’t possible unless you actually see how various elements are being. Using a prototype is sort of like using the real product.








Leave A Comment
You must be logged in to post a comment.