AMP Vs PWA: Which One is Better to Choose?
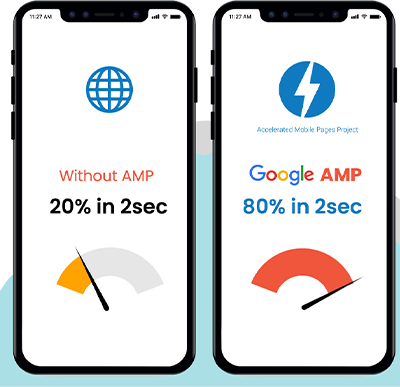
In the last few years in the fast-paced world, users are searching for a more faster and reliable experience. However, most of the websites were taking too long to load which left the mobile users annoyed.
Maximum of the customers would leave the web page halfway without even viewing what the website is offering. Based on the statistics that 53% of users leave the web page if it takes more than the time to load. Both AMP vs PWA was designed to enhance a user’s web experience while using a mobile phone compatible platform. But customers are often get confused between AMP vs PWA. Let’s help you understand more about AMP vs PWA.
Accelerated mobile pages
- Accelerated Mobile Pages is an open-source project by Google that permits the developers to create a web page that loads faster on mobiles.
- The idea of reducing the content on the web page is to deliver an informative message to the busy user at one.
- Google desires the mobile searches to be user-friendly without compromising with the manner content behaves with the users, web page load time, etc, and AMP does everything.

Characteristics of AMPs
- Speed development: Lowers the page load time and fast up the website.
- Mobile-first approach: Enhances the mobile keyword and SEO rankings in mobile devices.
- Full control of publishers over website visuals: Website publishers have full control over the business and visual design.
Pros of AMPs
- Up to four times faster page loading.
- They improve the keyword and SEO ranking in mobile searches.
- They support all ad formats and ad facility.
- Extremely useful for content-based websites.
Cons of AMPs
- Lazy load functionality for images.
- They cannot track user activity.
- They can’t enhance your search engine rankings.
- Not suitable for E-trade websites.
About progressive web apps
- Progressive Web Applications or shortly PWA are web pages that look and function are similar to the native apps.
- You spray in little technical vitamins and nutrients on the pages, and that they work like iOS or Android local applications.
- You use web APIs, the new benefits which the browsers support.
- Modern technology to ensure that the website looks as responsive and interactive for the native applications.

Features of PWA
- Progressive: PWA should work for each customer regardless of the browser choice.
- Content loading: PWA must be responsive on any tablet, desktop, mobile, or any other electronic device with host capability.
- Connectivity: PWA should be enhanced with the service workers to work on crumbling networks or offline.
Pros of PWAs
- Fast page loading regardless of the network’s quality.
- App updates needed or No installation.
- Can be easily accessed through the home screen icon.
- Permit smooth navigation and animations.
- Can be used offline.
- Higher rate of engagement thanks to features like push notifications and maximized reach.
Cons of PWAs
- They don’t support all native features.
- All devices do not support complete software functionality.
- System settings.
- Access to contacts, calendar, camera, alarm, browser, etc.
- Hardware features and access to sensors.
- Not all hardware functionality is supported.
- Not all browsers are supported.
The differences between PWA vs AMP
- Both AMP vs PWA works to reduce the loading time of web pages on mobiles. AMP reduces loading time, on the equal time as PWA pages to update speedy to permit to enhance mobile clients experience without the interruption.
- AMP is best acceptable for light-weight content like blogs and articles, on an equal time as PWA is appropriate for E-trade sites.

Conclusion
Both PWA vs AMP are performing best in the combination, and they additionally depend on the type of website which you use. AMP suits websites that contain less static content and less media content, But if you’re running an E-trade site PWA could be a smart preference.








Leave A Comment
You must be logged in to post a comment.